Overview
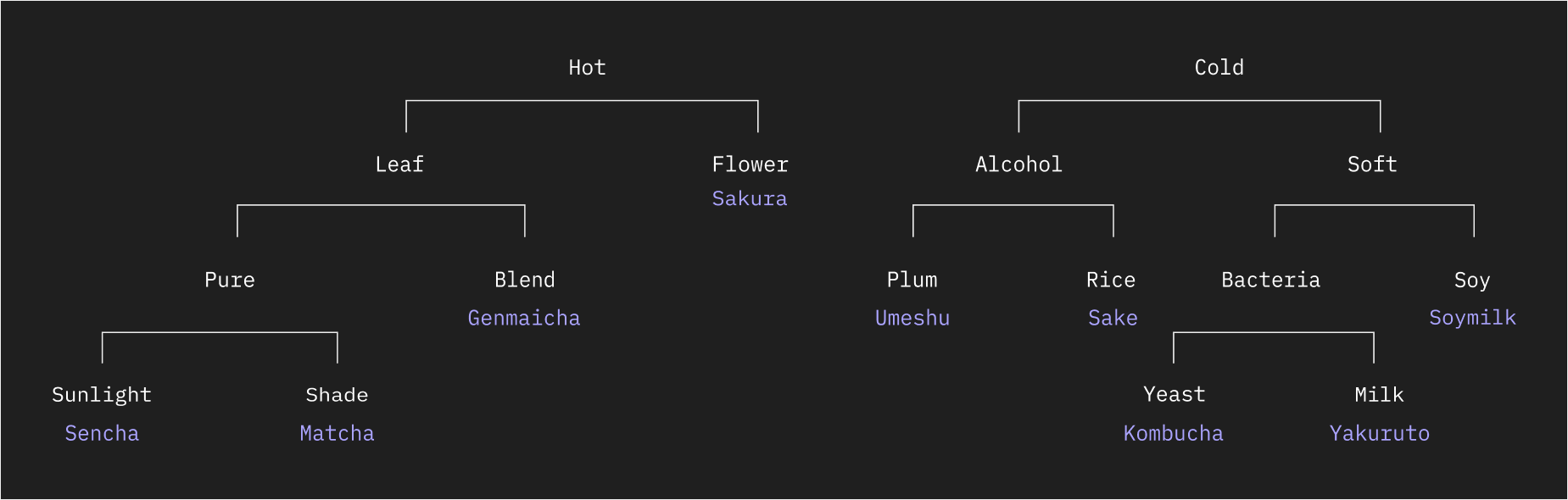
This project aimed to redesign and redevelop a web application that provided users with information on Japanese drinks. The project was initiated after receiving feedback from friends and peers who found the options on the existing site to be unclear and were unsure which button was which.
The website was deployed using Netlify and can be found here.
Planning
The first step of the project was planning, which involved creating a Figma design and prototype, preparing assets, and establishing a design system. Suitable SVG icons were also sourced from Ionicons to improve the visual design.

UI Redesign
The redesign of the user interface focused on creating a more modern and sleek design. The website was changed to a black theme, combined with white to make the main elements stand out. Options and end results were presented in a card-like display, replacing bold text with a normal weight, as it is commonly used in most design guidelines. To add an element of gamification to the design, the cards tilt and move up on hover. Micro-interactions were also improved, particularly the hover effect, which now has animated icons but is minimalist to maintain a simple yet nice appearance.



Redevelopment
Redevelopment of the website involved fixing bad HTML practices such as using the class and ID for the body element, better naming conventions, and better organization of code. CSS color variables were added for reusability, and ionicons were used as an open source alternative to manually created icons. Alt text was added for accessibility purposes, and HTML was used more semantically.

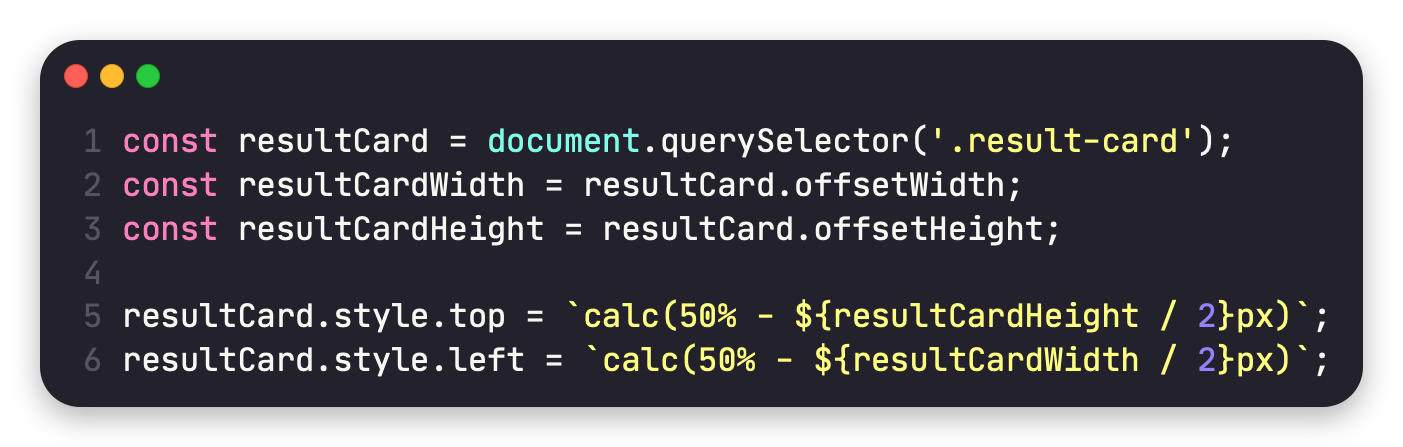
To improve the website's functionality, more dynamic elements were introduced, such as calculating half the width and height of an element in JavaScript rather than using only CSS. This approach allows for more customization and precision. An issue was also fixed where the website unnecessarily scrolled, despite the height being set to 100% of the viewport height.